7 Tips voor de perfecte footer op jouw website

Een footer voor je website wordt vaak onderschat. De webdesigner of de klant vindt het niet zo belangrijk. Een footer is de onderste tekst op de website die meestal op elke pagina terugkomt. Footer komt van het Engelse woord foot (voetnote). Er zijn ook uitzonderingen, want op een landingspagina kan je hem beter uitzetten. Hier voegt hij niets toe en leidt hij juist af.
In ons blog geven we je 7 tips die onmisbaar zijn voor een goede footer.
Waarom is een goede footer belangrijk?
Zoals we al eerder zeiden, komt de footer op elke pagina terug. Hier kan je dus veel belangrijke informatie neerzetten, waar de bezoeker bijna niet omheen kan. Hier kan hij snel en gemakkelijk zoeken wat hij nodig heeft, zonder de hele website te moeten doorzoeken. Een goede en duidelijke footer straalt ook professionaliteit uit.
Navigatie
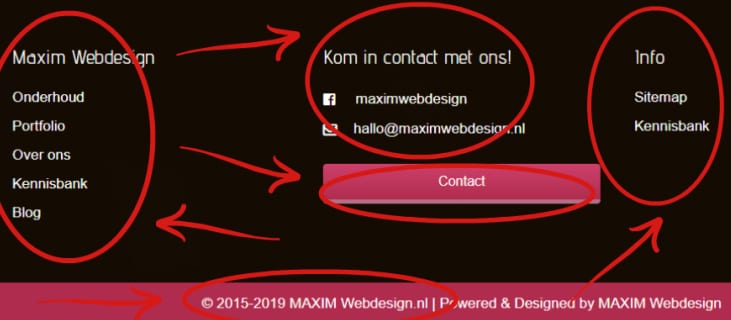
Navigatie is erg belangrijk in een footer. Om te voorkomen, dat aan het eind van de pagina jouw bezoeker helemaal weer naar boven moet scrollen, is het een goed idee om ook in de footer de navigatie te zetten. Je hoeft hierin niet persé de hele navigatie neer te zetten. Je kunt ook voor een paar belangrijke onderwerpen kiezen. Verwijs bijvoorbeeld naar een blog of contactpagina.
Het doel van een goede website is het de bezoeker zo gemakkelijk mogelijk te maken. Wanneer jouw bezoeker te lang moet zoeken, gaat hij liever naar de concurrent die alles wél netjes op orde heeft. Eerlijk is eerlijk, je kunt hem hierin geen ongelijk geven. Waarschijnlijk zou jij precies hetzelfde doen.
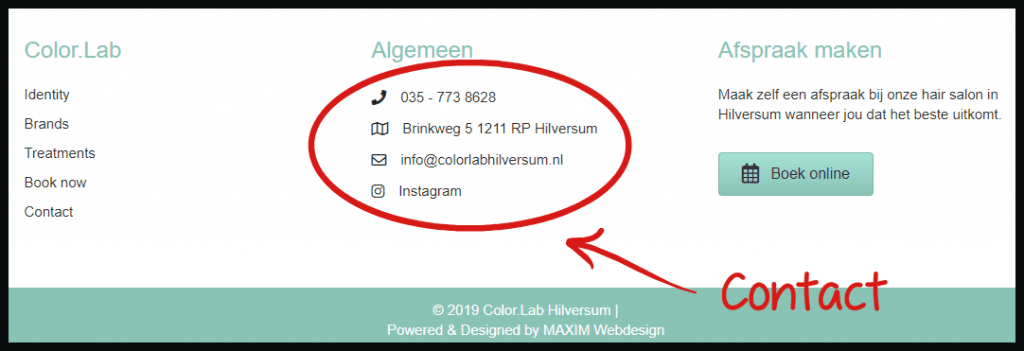
Contact

De contactlink is ook erg belangrijk in de footer. Het doel is, om de bezoeker contact met jou te laten opnemen, zodat jij iets kan aanbieden of verkopen. Wanneer je bezoeker de hele site moet doorzoeken om contact met jou te leggen, dan is de kans groot dat hij snel afhaakt. Natuurlijk wil je dit niet en moet je dit voorkomen.
Contact toevoegen kan op verschillende manieren. Je kunt er je eigen mailadres neerzetten. Dit wekt vertrouwen. Als extra kan je hier nog een CTA-knop (call to action) integreren. De bezoeker komt hiermee direct op je contactformulier. Hij hoeft niet eerst een extern mailprogramma te open zoals bijvoorbeeld Hotmail of Gmail. Hiermee is het eerste contact al gelegd!
Telefoonnummer
Optioneel kan je hier ook jouw telefoonnummer toevoegen. Dit schept zeker vertrouwen. In dat geval moet je natuurlijk wel altijd bereikbaar zijn. Een klant wil niet bellen en niemand kunnen bereiken, want ook dan ben je hem weer snel kwijt.
Social media
Kijken we verder in de footer, dan is het slim om hier een paar icoontjes van social media aan toe te voegen. Houd het hier rustig en ga voor maximaal 3 icoontjes. De mensen herkennen een social media logo snel. Dit wekt ook vertrouwen. Voorbeelden van deze logo's zijn dan van jouw Facebook-, Instagram-, Twitterpagina.
Nu kan de klant met één klik naar jouw social media kanalen. Je kan ervoor kiezen om deze op dezelfde pagina te laten openen of op een nieuwe pagina. Wij zelf kiezen voor een nieuwe pagina, zodat de bezoeker via een ander tabblad snel terug kan naar jouw site zonder deze kwijt te raken.
Nieuwsbrief

Heb je al een eigen nieuwsbrief? Verstuur jij die ook regelmatig? Ben je hierin consequent? Dan is de nieuwsbriefknop (CTA) zeker wat voor jou! Je bezoeker kan zich gemakkelijk aanmelden voor jouw nieuwsbrief. Je laat deze aanmeldingen automatisch doorsturen naar jouw zakelijke e-mailadres. Hierdoor kan je zelf snel een bestand maken van klanten die jouw nieuwsbrief willen ontvangen.
Sitemap
Een HTML sitemap is een soort plattegrond van jouw hele website. Als je bezoeker hierop klikt, ziet hij in een overzicht alle pagina’s. Hierdoor ziet hij heel snel hoe een website is opgebouwd. Je hebt misschien ook wel eens gehoord van een XML sitemap. Dit is een map die Google zelf gebruikt. Deze moet dus absoluut niet in de footer; de bezoeker heeft hier niets aan. Deze map is bedoeld om Google jouw website beter te laten begrijpen.
Privacy policy
De privacy policy is nog belangrijker geworden sinds de AVG wet op de privacy in 2018. Het is wel fijn als een bezoeker hier niet naar hoeft te zoeken op je website. Professionele websites hebben deze ook in hun footer en dit raden wij jou dus ook aan. Heb je een website van Maxim Webdesign, dan helpen we je altijd graag met het opzetten van jouw persoonlijke privacy policy pagina.
Copyright onderin de footer
Met copyright geef je verschillende dingen aan. Deze zet je, het liefst in een afwijkende kleur, helemaal onderaan. Deze is niet zo belangrijk als de hoofdfooter maar het hoort er toch bij. Je zet hier het startjaar van je onderneming neer, evenals het huidige jaartal.
Bijvoorbeeld; je bent in 2010 begonnen en nu is het 2019, dan zet je er neer 2010-2019. Dit zorgt voor vertrouwen bij de bezoeker. Die weet nu, dat je al een tijdje bezig bent. Niet vergeten dat je hiervoor nog het copyright teken zet. De bekende C met het rondje er omheen. Het © maak je op de volgende manier in html: ©
Je zet hier de naam van het bedrijf of de organisatie van wie de website is. Zo zie je op elke pagina direct de naam van het bedrijf of de organisatie, zodat de bezoeker hier niet omheen kan. Ook dit wekt vertrouwen. Vaak gebruiken wij van MAXIM Webdesign dan zelf een slashteken om de rest van de regel duidelijker te maken.
Voorbeeld.© 2015-2019 MAXIM Webdesign.nl | Powered & Designed by MAXIM Webdesign
Ben je op zoek naar een mooie website met een professionele uitstraling? Dan ben je bij ons zeker aan het juiste adres!
Neem voor meer vrijblijvende informatie contact met ons op. Wij helpen jou graag verder op weg!
Laten we eens praten over jouw nieuwe website...
Ben je benieuwd of we wat voor jouw nieuwe website kunnen betekenen, neem dan contact met ons op.